Iconography
Below are downloads for our app icons and icons used within our product.
App Icons
Includes .pngs of iOS, Android and Auto Launcher Icons
Icon Sheet
Includes icons seen across the web platform in .AI and .EPS
(Internal Only Download)
Usages To Keep In Mind
When creating a new icon, please keep these usages in mind to match the style of the family of icons.
No smaller than 30 pixels (at the smallest measurement)
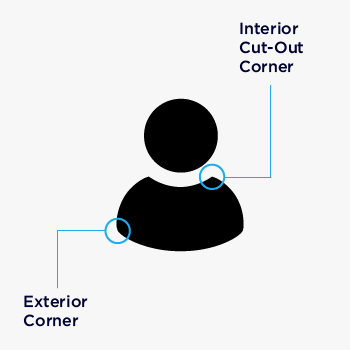
Exterior shapes are rounded, or have rounded corners. Interior corners or cut-out shapes may have sharp corners.
Stroke - 0.5 pixels to 2 pixels. depending on icons’ overall size.
Icon are one color
Icons remain flat, as if all one shape.
Design from a straight-on perspective, not an angle
No larger than 200 pixels (at the largest point)
Clearance and significant padding is left around the icon. "Touch points” are a minimum of 48px in size.
Icons with “Selectable” state should be filled in, unselected should be outlines
No shadows or lighting. Cut-outs express spacial distance.